Учебник по Html для начинающих. Простейшее.
Карты. Как часть картинки сделать ссылкой.
У нас имеется возможность сделать так, чтобы при нажатии на разные области (части) одной и той же картинки, вы попадали на разные страницы, это называется - навигационная карта.
Навигационные карты задаются контейнером <map></map>. Тэг <map> включает в себя тэг(и) <area>, которые определяют геометрические области внутри карты (у нас это будут прямоугольники) и ссылки, связанные с каждой областью (т.е. куда вы попадете при нажатии на какую-либо часть нашей карты).
<map>
<area ...>
<area ...>
...
<area ...>
</map>
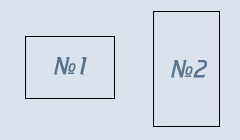
Далее перейдем к визуальным примерам. Для начала нам нужна картинка. Возьмем такую:

Картинка простая - всего лишь голубой прямоугольник (240х140 пикселов). Представьте, что прямоугольники №1 и №2, нарисованные на нем, - это изображения каких-либо кнопок, а голубое - какой-то сложный фон. Чтобы не создавать сложную таблицу (о таблицах, мы поговорим немного позже), мы не будем резать картинку на много частей и вычленять кнопки, мы создадим навигационную карту, где области №1 и №2 (прямоугольники) будут ссылками.
Мы уже знаем, что геометрические области и то, куда пользователь попадет при нажатии на них, определяет тэг <area> при помощи своих атрибутов. Это атрибуты shape и coords.
Атрибут shape - определяет форму области: будет ли она прямоугольником (shape="rect"), кругом (shape="circle") или многоугольником (shape="poly"). Сейчас мы будем работать с прямоугольной областью, поэтому:
<map><area shape="rect">
</map>
Атрибут coords - определяет координаты (x и y положение нашей геометрической формы). Число координат и порядок их значений зависят от выбранной нами формы.
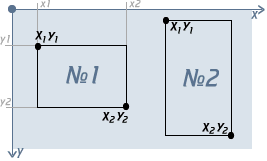
 Отсчет ведется от левого верхнего угла картинки, считайте его началом координат (0;0). Если мы работаем с прямоугольной областью, то нам нужны координаты верхнего-левого и нижнего-правого углов области. Порядок записи координат для атрибута coords следующий:
Отсчет ведется от левого верхнего угла картинки, считайте его началом координат (0;0). Если мы работаем с прямоугольной областью, то нам нужны координаты верхнего-левого и нижнего-правого углов области. Порядок записи координат для атрибута coords следующий:
<area shape="rect" coords="x1,y1,x2,y2">
В нашем примере у прямоугольника №1 координаты такие:
x1=25, y1=36, x2=114, y2=98
Значит, код будет выглядеть следующим образом:
<map>
<area shape="rect" coords="25,36,114,98">
</map>
Теперь пропишем, куда будет ссылаться наша область, для этого нам понадобится уже знакомый нам атрибут href:
<map>
<area href="drugoy_document.html" shape="rect" coords="25,36,114,98">
</map>
Но чтобы часть картинки стала ссылкой, нам нужно еще указать имя карты и связать ее с картинкой. У тэга <map> есть атрибут name - имя карты, давайте назовем карту - karta1:
<map name="karta1">
<area href="drugoy_document.html" shape="rect" coords="25,36,114,98">
</map>
Для того, чтобы связать карту с картинкой, надо использовать атрибут usemap="#имя_карты" для картинки:
<img src="bluerects.gif" usemap="#karta1">
... Куча текста и всякого содержания, или ничего...
<map name="karta1">
<area href="drugoy_document.html" shape="rect" coords="25,36,114,98">
</map>
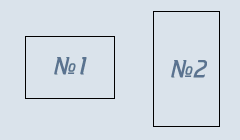
Смотрим результат (нажмите на прямоугольник №1):

Теперь сами пропишите <area> для прямоугольника №2 для тренировки (x1=153, y1=11, x2=219, y2=127), а затем пойдем дальше.
<<< Страница 15 :Назад | Далее: Страница 17 >>>