Учебник по Html для начинающих. Таблицы.
Учимся создавать таблицы.
При создании сайтов таблицы используются очень часто. Или вот еще вот еще пример сайта, оформление которого тоже не обошлось бы без таблиц (заметьте, ни одной картинки, когда вы пройдете главы о таблицах без труда сможете сверстать подобное).
Таблица задается тэгом:
<table></table>
Она также состоит из строк и столбцов (ячеек), поэтому нам надо еще указать и их:
<tr></tr> - строчка таблицы,
<td></td> - столбец (ячейка) таблицы.
Итак, перед вами таблица из двух строк и трех столбцов (ячеек). Для наглядности ячейки таблицы выделены разными цветами. Границы таблицы не заданы, поэтому Вы их не видите. Итак, посмотрим как это получатеся:
<table>
<tr></tr>
<tr></tr>
</table>
Сначала мы задали строки. В нашем примере их две. Теперь в каждой строке зададим по три столбца (ячейки):
<table>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>
Примечание: Когда вы будете создавать свой сайт и таблицы, лучше рисуйте все сначала на бумаге, так вам будет легче потом верстать, т.к. вы все наглядно будете видеть на бумаге, и у вас будет меньше вероятности ошибиться.
Итак, теперь нам надо заполнить получившийся каркас:
<table>
<tr>
<td>1x1</td>
<td>1x2</td>
<td>1x3</td>
</tr>
<tr>
<td>2x1</td>
<td>2x2</td>
<td>2x3</td>
</tr>
</table>
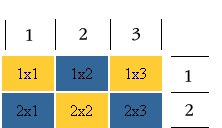
Надеюсь вы поняли, что первая цифра в загадочных надписях - это номер ряда, а вторая номер ячейки (1х2 - первый ряд, вторая ячейка). Это опять же вам для наглядности. Если посмотреть на то, что у нас с Вами получилось, то это будет выглядеть так:
Увы, фона (синего и желтого, как в примере) еще не видно. Фон задается атрибутом bgcolor="цвет_фона". Фон можно задать для таблицы в целом, для ряда, для ячейки (в пределе одного ряда). В нашем случае мы задаем фон для каждой ячейки.
<table>
<tr>
<td bgcolor="#FFCC33">1x1</td>
<td bgcolor="#336699">1x2</td>
<td bgcolor="#FFCC33">1x3</td>
</tr>
<tr>
<td bgcolor="#336699">2x1</td>
<td bgcolor="#FFCC33">2x2</td>
<td bgcolor="#336699">2x3</td>
</tr>
</table>
Вот, что у нас получилось:
![]()
Если вы хотите задать фон для ряда, то атрибут bgcolor мы прописываем для тэга <tr>:
<tr bgcolor="#FFCC33">
Если вы хотите задать фон для всей таблицы, то атрибут bgcolor мы прописываем для тэга <table>:
<table bgcolor="#FFCC33">
Однако, если при заданном фоне для всей таблицы, Вы задаете свой фон для ряда или ячейки, то этот ряд или ячейка будут иметь фон отличный от всей таблицы.
Попробуйте самостоятельно задать фон для таблицы и для ряда. Когда все усвоится переходите к следующей странице, и мы продолжим разговор о таблицах.
<<< Страница 19 :Назад | Далее: Страница 21 >>>