Учебник по Html для начинающих. Простейшее.
Заголовки. Задаем размер текста.
На этой странице мы научимся выделять текст при помощи заголовков и узнаем еще одну функцию тэга <font></font>.
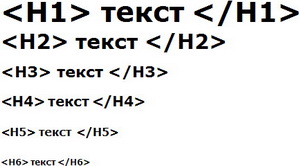
Начнем с заголовков. Существуют шесть уровней заголовков:

Думаю понятно, что <h1></h1> – самый важный, а <h6></h6> – наименее важный. Вводя заголовки в текст, Вы помогаете посетителю легче ориентироваться на странице. Ими определяется также структура текста.
А теперь введем заголовок в наш документ.
<html>
<head>
<title>Мой первый шаг </title></head>
<body text="#336699" bgcolor="#000000">
<div align="center">
<H3>Здравствуйте, это моя первая страница.</H3>
<br>
<font color="#CC0000"> Добро пожаловать!</font> :) </div>
<p align="justify">
Я совсем недавно начал (а) знакомиться с виртуальной жизнью, но мне по давней традиции тоже захотелось создать свою домашнюю страничку для моих новых виртуальных друзей и знакомых, чтобы они могли посмотреть мои фотографии, почитать обо мне, черкнуть пару строчек в мою гостевую книгу. А может и просто случайный посетитель вдруг захочет познакомиться со мной, и у меня появится еще один виртуальный друг? :)
</p>
</body>
</html> (посмотреть результат)
У нас в примере введен заголовок третьего уровня <h3></h3>. Как мы можем заметить, заголовки отображаются полужирным и более крупным шрифтом. Также после закрывающего </hx> (здесь "х" является значением заголовка от 1 до 6) происходит автоматически перенос на другую строку.
Однако заголовки предназначены для выделения небольшой части текста (строки, фразы). А если Вы желаете выделить большой фрагмент, в таком случае заголовки для этого использовать нельзя. Для этого предназначен атрибут size тэга <font></font>, который устанавливает желаемый размер шрифта:
<font size="+4">текст</font>
<font size="+2">текст</font>
<font size="+2">текст</font>
<font size="+1">текст</font>
<font size="+0">текст</font>
<font size="-1">текст</font>
<font size="-2">текст </font>
Теперь применим новые знания на практике и выделим текст о том, что мы хотим найти виртуального друга через наш новый сайт:
<html>
<head>
<title>Мой первый шаг </title>
</head>
<body text="#336699" bgcolor="#000000">
<div align="center">
<H3>Здравствуйте, это моя первая страница.</H3>
<br>
<font color="#CC0000"> Добро пожаловать!</font> :) </div>
<p align="justify">
Я совсем недавно начал (а) знакомиться с виртуальной жизнью, но мне по давней традиции тоже захотелось создать свою домашнюю страничку для моих новых виртуальных друзей и знакомых, чтобы они могли посмотреть мои фотографии, почитать обо мне, черкнуть пару строчек в мою гостевую книгу. А может и просто случайный посетитель вдруг захочет познакомиться со мной, и у меня появится <font size="+1"> еще один виртуальный друг? :)</font>
</p>
</body>
</html> (посмотреть результат)
Еще хочу обратить Ваше внимание, что size по умолчанию равен +0.
Примечание: Не делайте шрифт текста слишком большим и жирным. Он должен быть естественным. От того, что буквы будут размером с фалангу большого пальца, легче текст читать не получиться.
<<< Страница 5 :Назад | Далее: Страница 7 >>>